Bōtoku Tattoo Studio
Responsive Website Design
Role: UX/UI Designer
Duration: 2 weeks
Background
The goal of this project is to enhance and provide a responsive web design for Bōkotu, a small tattoo shop. The aim is to facilitate both current and prospective clients with comprehensive information before committing to a tattoo.
Problem
Bōkotu's website lacks comprehensive information, necessitating users to seek details on social media or in person. Additionally, the website fails to adequately inform potential clients about its services and offerings.
Project Research
Research Goal
Understanding how individuals utilize online research methods to find and evaluate tattoo artists before selecting one for their tattoo.
Methodologies
User interviews and competitive analysis were undertaken as integral components of the research approach.
Interview Notes from 5 participants
Findings from the participants interviews:
All participants like to see the artist portfolio either in person or online
All participants would like to be able to navigate a website to see where the artists works, the portfolio, the background, etc...
All participants believe a website from the studio will help the decide the artist they have in mind.
Competitive Analysis
Define
User Persona
Based on my research with all participants, I have gathered sufficient information to create a user persona that reflects the collective thoughts and perspectives on the project.
POV Statements
1. I would like to explore methods to enrich Bokotu's tattoo artist digital portfolios on the shop's website, enhancing their visibility and appeal to potential clients.
2. I would like to explore strategies to ensure users feel confident that they can access all necessary information before scheduling an appointment with a tattoo artist at Bokotu’s Shop.
3. I would like to explore how we can optimize Bokotu's website navigation to offer users a seamless experience while enabling them to find all desired information effortlessly.
How Might We Questions
1. How might we equip the small tattoo shop with the precise information required to effectively assist prospective clients in their decision-making process?
2. How might we streamline the process for users to access all essential information when evaluating a tattoo artist, facilitating their decision-making before scheduling an appointment?
3. How might we help users ensure an easy navigation website while empowering to gather comprehensive information about the studio's services and artists?
Ideation
Final Project Goals
The project will focus on the common goals gathered after the conducted research.
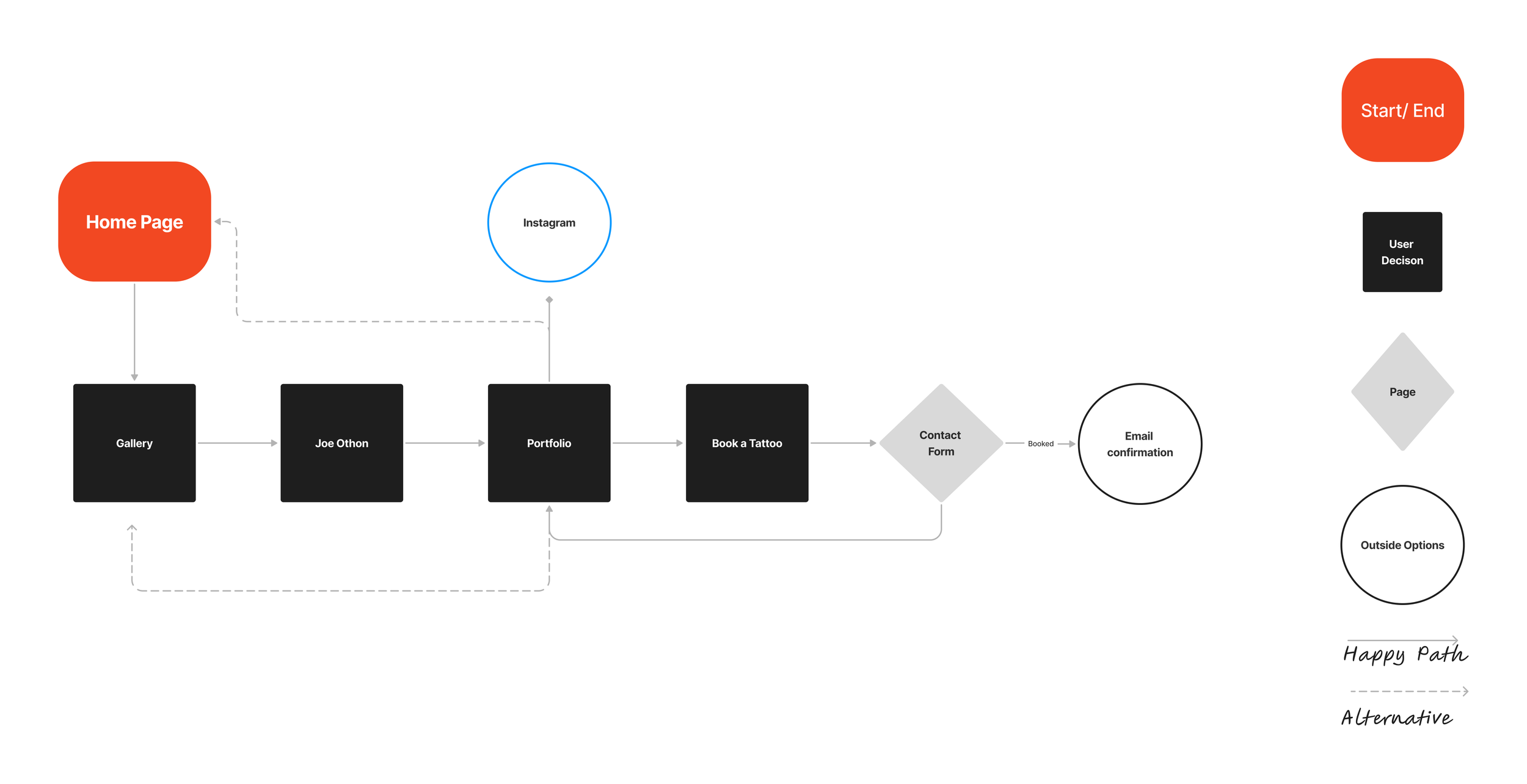
Taskflow
The task flow for choosing a tattoo artist, booking appointments, or sending a message was prototyped for user testing.
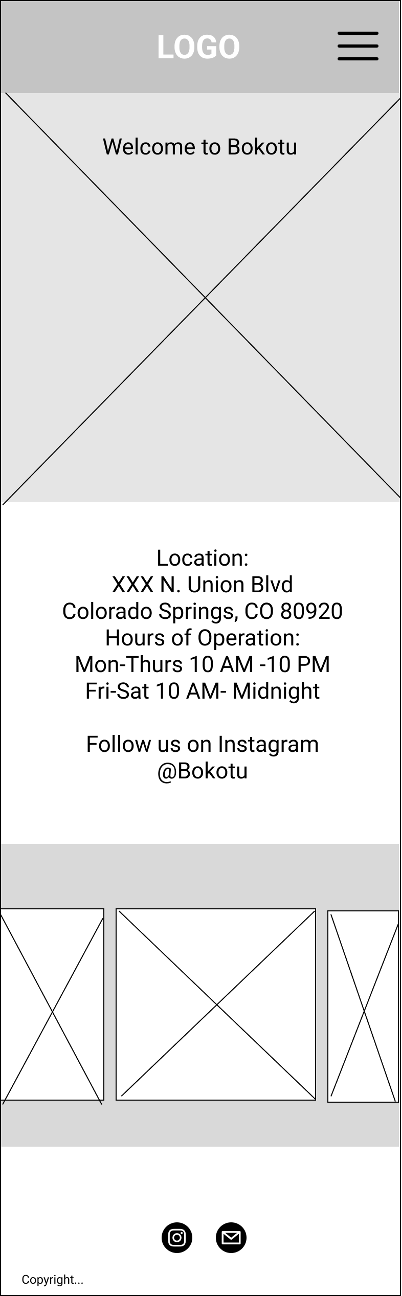
Low Fidelity Wireframes
Following the research interviews and competitive analysis, I created the initial low-fidelity wireframes for the first test of the task flow.
Prototype and Test
After testing the low-fidelity wireframes, I observed that all participants successfully completed the task of booking a tattoo artist without any issues. They consistently found the task straightforward and expressed enthusiasm about the final website. Participants particularly appreciated the options to view the artists' Instagram profiles or to book/send a message directly to their preferred artist. I proceeded with the creation of the high fidelity wireframes.
Click on the button below to experience the mobile version of the prototype.
Usability Test Results
During the usability test, insights were gathered from five users, which led to several findings and recommendations. To measure the success of the test, the following metrics were used:
Navigate through the task flow without distractions.
Easily find the Gallery Section on the website and select a preferred tattoo artist.
Book a tattoo session effortlessly by contacting the desired artist.
Overall, I'm pleased with the results; all participants navigated the platform smoothly. They appreciated being able to view artists' work directly on their page and found it convenient to book a session or send a message without leaving the page. Suggestions included adding a thank you page after sending a message or booking a tattoo artist, and one participant found it challenging to view images against a black background, recommending the addition of a soft frame to improve visibility.
In response, I made two iterations to the task flow: adding a thank you page to confirm that the tattoo artist received the user's message, and introducing a white frame around the images to enhance visibility.
Conclusion
In conclusion, the project to enhance the tattoo studio's website has achieved its primary goals of streamlining client interactions and showcasing the studio's artists effectively. By integrating a direct booking system, clients now enjoy a seamless experience, allowing them to schedule appointments with ease and at their convenience. This improvement is expected to boost client satisfaction and potentially increase overall bookings.
Additionally, the new feature displaying detailed artist profiles provides clients with valuable insights into each artist's style, portfolio, and availability. This transparency helps clients make informed decisions when selecting an artist, fostering a more personalized and satisfying experience.
Overall, these enhancements not only improve the user experience but also position the studio as a modern and client-focused business. The next steps may involve monitoring user feedback and analytics to refine these features further and exploring additional opportunities for engagement and growth.